原文链接:https://www.platinumgames.com/official-blog/article/9624
原文作者 Hisayoshi Kijima,2011 年加入白金工作室。参与了《猎天使魔女 2》、《合金装备崛起:复仇》、《降世神通:科拉传奇》和《变形金刚:毁灭》等作品的 UI 设计,同时也是一个狂热的机甲粉(大学主修机械工程)。理工男的背景对他设计《尼尔:自动人形》的 UI 和机械生命时起了很大的作用。
大家好,我是《尼尔:自动人形》的 UI 和机械生命的设计师 Hisayoshi Kijima。游戏 UI 经常被人们忽视,所以我很开心当有粉丝跟我说看了关于这个游戏的其他博客之后想了解我作为一个 UI 设计师的工作。
《尼尔:自动人形》的监督横尾太郎先生对待这个游戏非常认真,UI 也不例外。本文介绍游戏中关于 UI 的一些细节,顺便介绍一下横尾桑对 UI 的解读。
■ UI 设计师是做什么的
现在的游戏通常会显示血条、对白窗口以及包含各种基本信息的菜单和弹窗。UI 设计师的工作就是去设计并实现这些元素。设计 UI 时,我会依次完成以下工作:
- 提出 UI 的视觉概念设计
- 为菜单和其他元素设计出若干种方案,并由监督和游戏设计师决定使用哪一套设计方案
- 确定 UI 应该显示哪些数据,然后交给程序员去完成前后端的绑定
- 运行游戏并体验 UI 的效果,及时调整和打磨,重复这个过程直到满意为止
这篇文章中,我将着重介绍前两点,即概念构思和菜单设计。
■ UI 概念设计:平衡科幻与幻想
《尼尔:自动人形》的世界观非常倾向于科幻风格,但其前作(《尼尔:人工生命》)却有着浓厚的幻想风格。当我在构思《尼尔:自动人形》的 UI 概念时尝试将前作中的幻想风格以一种自然的方式融入到科幻风格当中。
当时我手上有好多可供参考的视觉概念,比如前作的 UI、传统科幻美学、2B 小姐姐,以及奢华而颓废的世界构想。将这些美学风格融合到一起时就浮现出了《尼尔:自动人形》UI 的核心概念:一个系统化的、干净的、不失美感的设计。我觉得应该避免花里胡哨,而是一种干净、优雅和扁平化的设计。但若我深陷其中开始钻牛角尖的话,最终的设计就会变得干瘪而没有灵魂。
所以我决定通过融入“乐谱”元素来处理概念中的“系统化、干净的”的部分,以便以“科幻”为基调来混入“幻想”氛围。五线谱、低音谱号和结束音乐的双小节线等乐谱元素给了我创作的灵感,但实现方面,并不是生搬硬套的直接将这些符号加入到 UI 里,而是使用了一种象征主义的表现手法(这也在游戏标题和游戏中辅助机对话中的冒号中相呼应,这是另一个经常出现在乐谱中的符号)。
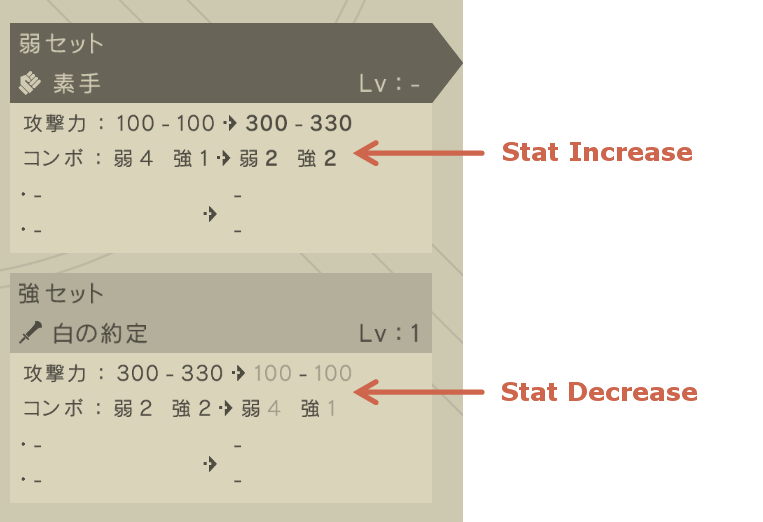
![]()
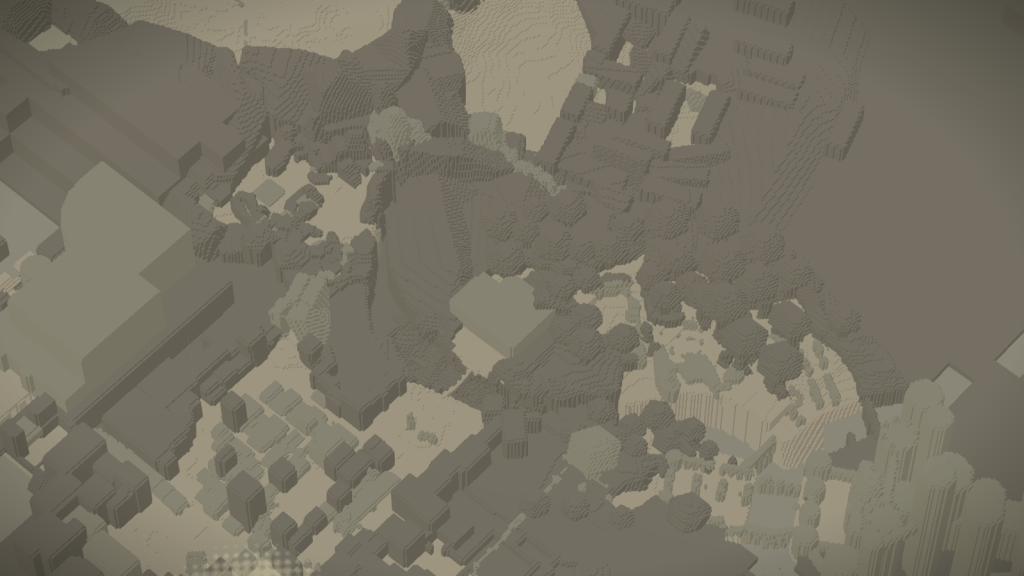
位于屏幕上方和下方的元素是基于前作设计的。像这样的元素给 UI 增添了“拟物化”的感觉。通过对扁平化做加花处理后,就达到了在我看来幻想风格和科幻风格之间的平衡。
■ UI 概念设计:不止扁平化
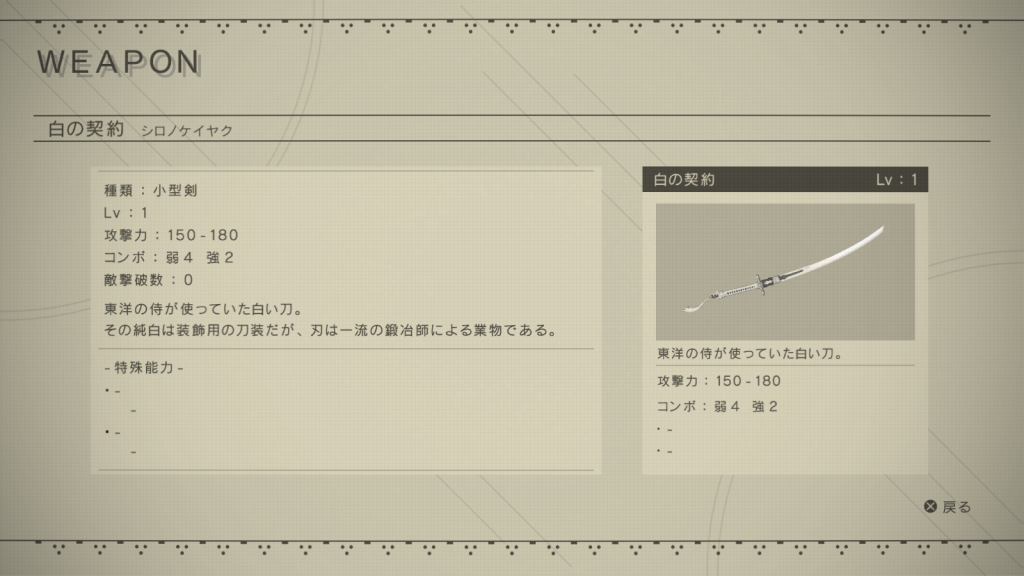
多数情况下,这套 UI 概念是以扁平化设计为基础的。为了让它更适合游戏的设定,我在 UI 最上层做了一些后处理,包括加了一个看起来若隐若现的网格纹理,并在屏幕边缘做了一些失真和明暗处理,使菜单看起来有种阴极射线显示器(译者注:出现在液晶显示屏之前,俗称大头显示器)的感觉。通过这种拟物化的后处理,使得原本扁平化设计多了一些真实感,让死板的 UI 活了起来。终稿设计如下:
![]()
除此之外还有使 UI 动画看起来流畅如流水的切换(译者注:此处是油管视频,读者可以去 B 站或者启动游戏直观地感受一下)。
https://www.youtube.com/watch?v=4EikgO4tFl4
■ UI 概念设计:米色的色调
我从横尾桑那里接到的第一个关于 UI 的需求就是“以柔和的米色为主色调”。“柔和的米色”和毫无灵魂的科幻风格有个毛线的联系?!我想从更容易上手的高对比度黑白设计开始,逐渐过渡到柔和的米色。最终费了好大的劲儿才找到了合适的配色方案,下面是初稿和终稿的对比:


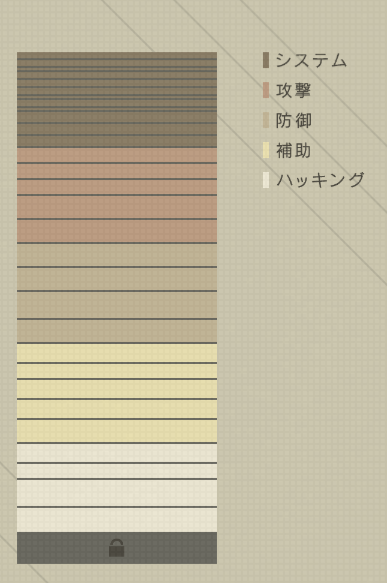
横尾桑说想让色调尽可能统一,所以我在不影响信息显示的前提下以米色为基准对字体颜色等做了些微调:


但为了区别不同的内容在终稿中也有少量的白色和淡绿色

多次尝试后找到了符合要求的一组配色


■ 菜单界面设计:无障碍设计
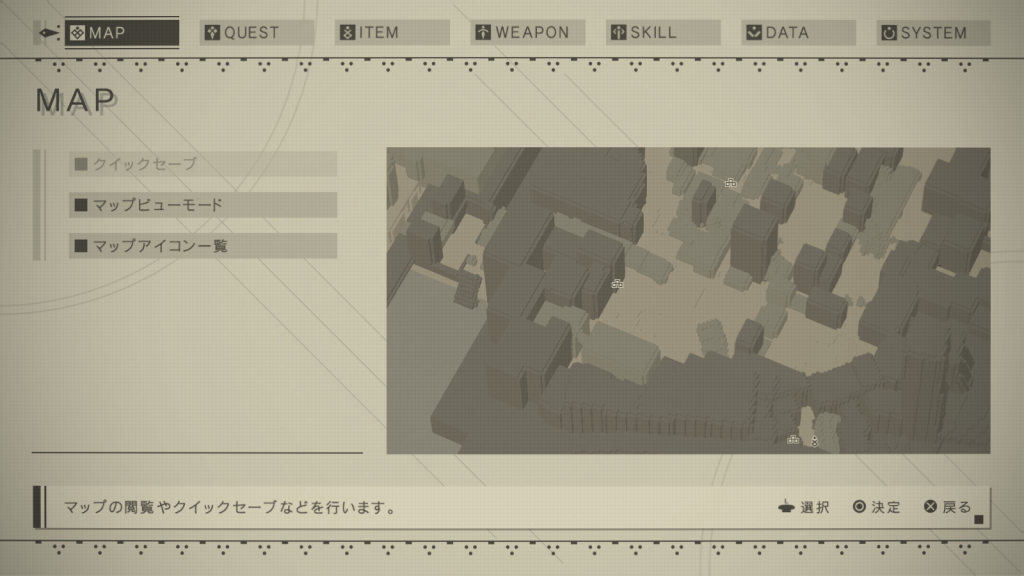
横尾桑反复给我提一个需求就是“菜单的操作越简单越好,即使是很少玩主机游戏的人也能一看就会、老年人也能一看就会的那种”,因此菜单设计遵循了以下原则:
- 只需使用手柄摇杆和 O/X 键就能完成菜单的操作
- 菜单的使用引导至多向玩家介绍三个操作方法(下图右下角)

菜单操作经常使用手柄的 L1 和 R1 这两个肩键和面板上的其他按键,但实际上我费了好大劲儿才实现不使用这些按键就能切换选项卡和导航到某个 UI 元素。但是有些场景中,这种傻瓜式的操作难以完成复杂的 UI 功能。这一点横尾桑和我尝试了很多种方案以实现所有 UI 功能的傻瓜式操作。最后,我们的方案可以让那些有丰富游戏经验的人在操作菜单界面时能获得更舒服的操作体验,甚至根本不需要操作提示。但是我们仍然设计了 L1、R1 以及三角键和方块键对应的隐藏功能,比如:




这个过程会有一个菜单关闭的过渡动画,
不想看这个效果可以在这极短的时间里按任意键跳过过渡动画
■ 彩蛋:一些奇奇怪怪的 UI
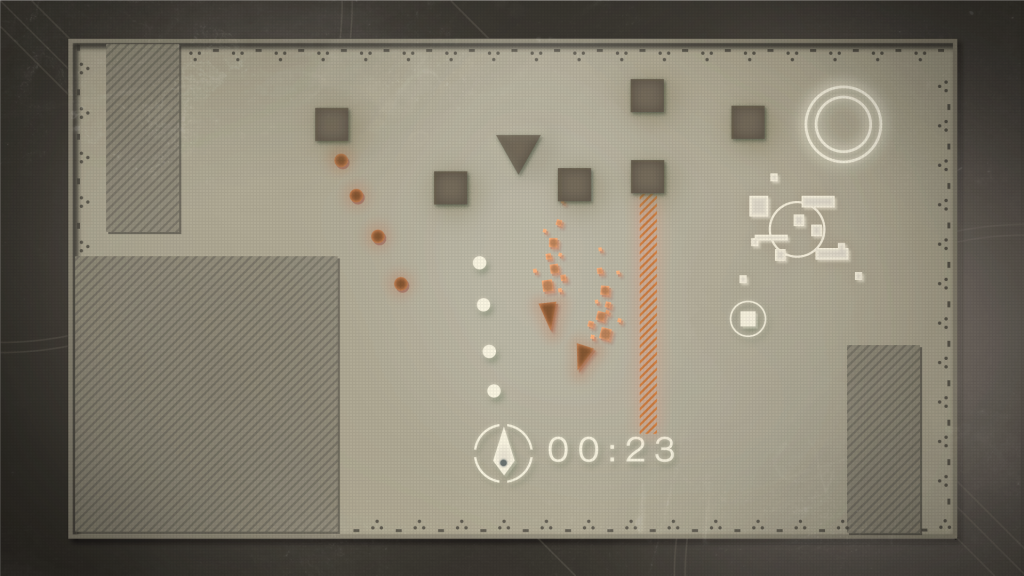
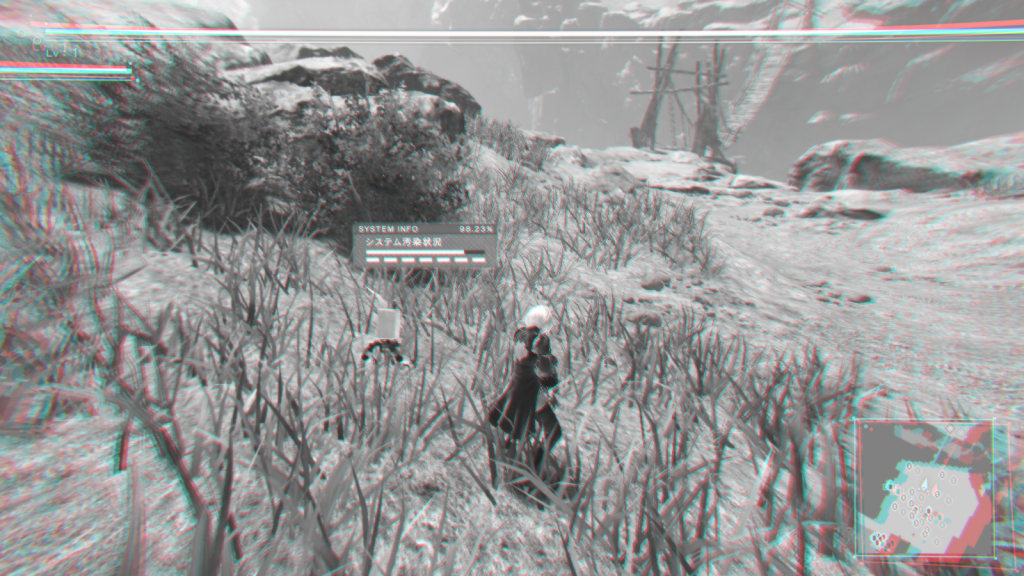
第一次关于 UI 的讨论时,横尾桑说他想加入一些不按套路的 UI,因为他觉得现有的 UI 风格早就烂大街了。但在实际开发时难以脱离已经确立的 UI 设计规范(即上文提到的包括配色和后处理等)。然而团队中总有一些“奇葩”成员想搞点事情,但正是这些“奇葩”成员最终拿出了一套让横尾桑满意的设计,下面是几个例子:



■ 总结
我(原作者)本人很喜欢这个游戏的 UI,但真正让我欣慰的是广大玩家对 UI 的好评。即使是现在,我仍然钦佩横尾桑的脑洞。另外我不仅设计了《尼尔:自动人形》的 UI,还有一些机械生命的设计(开篇讲过),但估计没什么人去关注(扯皮中。。。)。
■ 译者后记
译者其实是个横尾桑的粉丝,也十分钦佩横尾桑的脑洞。作为一个不太懂设计美学的程序员来说,玩游戏时的直观感觉+幕后访谈,然后再去体验的时候就会有一种“原来是这样”的感觉,不得不说反复打磨细节的这种精神值得学习。



感谢分享,同为横尾作品粉丝